آموزش ساخت Virtual Host در Wamp - ست کردن دامین دلخواه روی لوکال هاست
پنجشنبه, ۲۸ خرداد ۱۳۹۴، ۰۳:۵۵ ق.ظ
به نام خدا
در این آموزش به صورت مرحله به مرحله میخوایم بدونیم که چطور میشه یک Virtual Host ساخت یا به زبان خیلی خیلی ساده تر ، چطور میشه به لوکال هاستمون یک دامنه مجازی با هر اسم و پسوندی که دوست داشتیم اضافه کنیم . از این بهتر ، ما به راحتی میتونیم برای هر دایرکتوری داخل فولدر www هم به صورت جداگانه یک دامنه بسازیم .
برای مثال شما داخل wamp\www\wordpress یک وردپرس نصب کردید که از طریق این آدرس در دسترس هست : localhost/wordpress . با مطالعه این آموزش میتونید با هر اسمی که خواستید مثلا mahmodpor.dev این آدرس رو فراخوانی کنید . کافیه شما داخل آدرس بار مرورگرتون بنویسید mahmodpor.dev تا پروژه ورپرسیتون رو ببینید .
قدم اول :
مرحله اول ، نصب wamp هست برای این کار به آدرس "http://www.wampserver.com/en/" تشریف ببرید و آخرین نسخه stable رو دانلود کنید . در حال حاضر من از نسخه 2.5 استفاده میکنم که تا زمان نگارش این نوشته ، آخرین نسخه است . این مورد رو هم عرض کنم که اگر نسخه ای که دارید قدیمی یا جدید هست هیچ جای نگرانی نداره و تفاوتی در اصل مساله ایجاد نمیکنه .
نصب Wamp رو به دلیل ساده بودن مراحل توضیح نمیدم ( به قول دوستان فقط next nextــه ) .
بعد از نصب ، Wamp رو اجرا کنید تا ایکون Wamp سبزرنگ بشه ( همانند تصویر زیر )
نصب و اجرا Wamp با موفقیت انجام شده و با فراخوانی localhost در آدرس بار مرورگرتون ، باید صفحه wamp رو مشاهده کنید .
قدم دوم :
هنگامی که Wamp رو نصب میکردید ، اگر آدرس محل نصب رو تغییر نداده باشید ، Wamp شما در مسیر C:/wamp نصب شده . ( منظور از درایو C ، همان درایوی هست که ویندوز شما روی آن نصب شده که معمولا C میباشد ) . ما فرض میکنیم که شما این آدرس رو تغییر ندادید و در مسیر C:/wamp نصب شده .
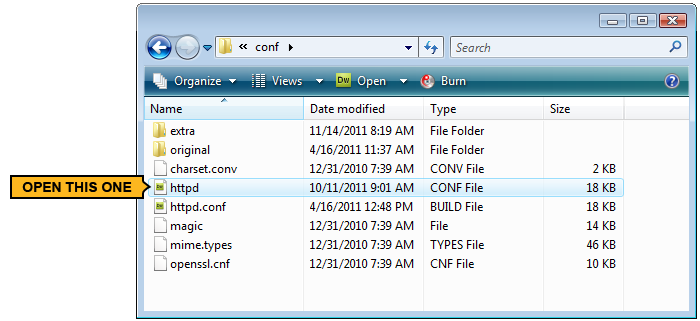
به آدرس C:\wamp\bin\apache\apache2.4.9\conf برید .
نکته اول : اگر هنگام نصب آدرس پیشفرض رو تغییر دادید به جای C:\wamp آدرس خودتون رو بنویسید . برای مثال من در درایو H نصب کردم که میشه H:\wamp
نکته دوم : apache2.4.9 نسخه مورد استفاده من هست ، اگر برای شما این نسخه فرق میکنه هیچ مشکلی نداره ، همون رو بنویسید .
بعد از رفتن به آدرس فوق ، فایل httpd.conf را با یک ادیتور مناسب ( notepad , notpad++, sublime و ... ) باز کنید .
عبارت زیر را جستجو کنید :
#Include conf/extra/httpd-vhosts.conf حالا به آدرس " C:\wamp\bin\apache\apache2.4.9\conf\extra " تشریف ببرید و فایل " httpd-vhosts.conf " رو باز کنید .
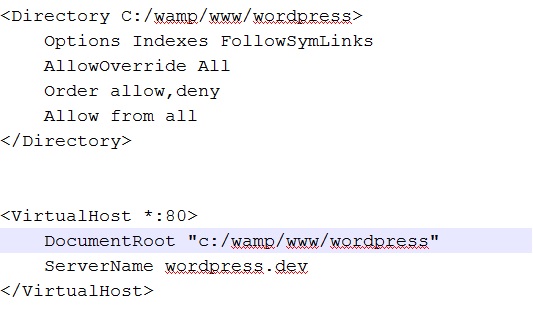
آخرش این کد هارو اضافه کنید
به آدرس های " C:/wamp/www/wordpress " دقت کنید . این آدرس دایرکتوری هست که شما میخواهید اون را فراخوانی کنید و نمایش بدید .
ServerName نامی که است که با اجرای آن در آدرس بار مرورگر ، به " C:/wamp/www/wordpress " دسترسی پیدا میکنید . پس از این به بعد شما به جای فراخوانی " localhost/wordpress" کافی است آدرس " wordpress.dev " را فراخوانی کنید . به جای دایرکتوری " C:/wamp/www/wordpress " میتوانید هر دایرکتوری زیرشاخه www و به جای " wordpress.dev " هر نامی که مورد نیازتون هست رو قرار بدید .
قدم سوم :
کلید پنجره + R رو بزنید و یا یجوری Run رو باز کنید دیگه :|
این مسیر رو داخلش بنویسید
%windir%/system32/drivers/etc و اینتر کنید . دایکتوری باز شد که داخلش یک فایل hosts هست . این فایل رو میشه با ویرایشگر ها باز کرد منتها برای تغییر داخلش باید دسترسی Administrator داشته باشید . برای اینکار روی notepad کلیک راست کنید و گذینه Run As Administrator رو بزنید . بعد از این که notepad اجرا شد ، از منوی File > Open این فایل hosts رو باز کنید . باز هم از آدرس بالا میتونید استفاده کنید .
بعد از باز کردن خط زیر رو اضافه کنید :
127.0.0.1 wordpress.dev به جای " wordpress.dev " عبارتی رو که در " httpd-vhosts.conf " مقابل ServerName نوشته بودید رو قرار بدید .
قدم آخر :
تبریک میگم تقریبا تمام کار ها تمام شده فقط چند نکته رو باید عرض کنم :
1 - هر تغییری که شما در Apache میدید ، نیازمند این هست که سرویس Apache رو ریستارت کنید . برای اینکار روی تصویر کوچک wamp که در تولبارتون هست ( گوشه سمت راست ، پایین ) کلیک کنید و Restart All Services رو بزنید .
2 - وقتی نشانگر ماوس رو روی همین تصویر کوچک نگه دارید باید عبارت " WAMPSERVER - server Online " رو ببینید در غیر اینصورت زیر همین گذینه ( Restart All Services ) روی Put Online کلیک کنید .
3 - آموزش ویدئویی همین مطلب به زودی اضافه میشه .
4 - به دلیل escape شدن کد ها ، مجبور به استفاده از تصویرشون شدم که از این بابت عذرخواهی میکنم .
نکته بسیار مهم :
در حال حاضر اگر شما " localhost" رو در مرورگرتون فراخوانی کنید ، با خطای 403 دسترسی مواجه میشید . برای حل این مساله کد های زیر را در httpd-vhosts.conf قرار دهید .
همیشه سربلند باشید / ارادتمند امیر عماد محمودپور







با سلام و خسته نباشید.
بسیار عالی بود. خیلی ازتون تشکر می کنم .
من تازه میخوام شروع کنم به یادگیری لاراول، اگه بتونید در این زمینه هم آموزش های خوبتون رو قرار بدید خیلی عالی میشه.
خیلی آموزشتون عالی بود ، مرسی